もくじ
【 wordpress】記事内にソースコードを埋め込んで表示するプラグイン「Crayon Syntax Highlighter」
WordPressの記事内にソースコードを書きたいときに便利なプラグイン「Crayon Syntax Highlighter」をご紹介します。WordPressのデフォルトの機能でもソースコードを書き込むことは可能ですが、デザインや使い勝手などを考慮するとこのプラグインにはおすすめの機能がたくさんあります。
「Crayon Syntax Highlighter」のインストール
Crayon Syntax Highlighterを実際に使ってみましょう。
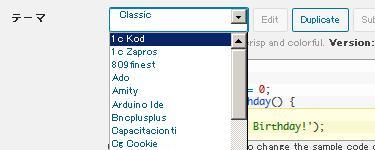
WordPerssのプラグイン検索からCrayon Syntax Highlighter を検索します。似た名前のプラグインがありますが、下の画像を参考に探してみてください。

インストールした後は有効化するのを忘れないようにしましょう。

とりあえずはここまででそのままでも使うことができます。表示方法などの変更もできますが、デフォルトでは設定画面が英語なので扱いにくいのが欠点です。そこで設定画面を日本語に変更する方法もあります。
関連:Crayon Syntax Highlighterプラグインを日本語化する方法【エックスサーバー】
日本語化が面倒な場合はこの記事の後半に設定について書いていますのでそちらをご覧ください。
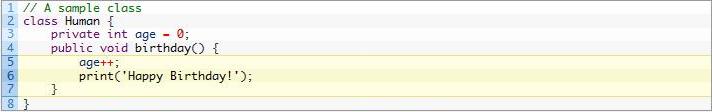
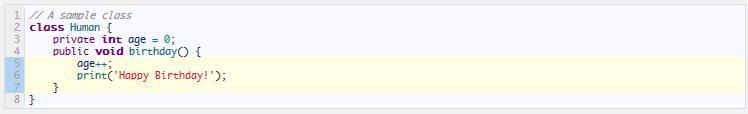
それでは設定によってどのようにデザインを変更できるのか見てみましょう。
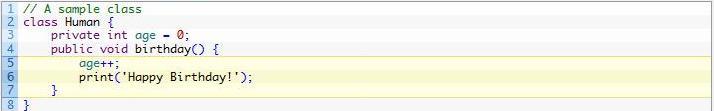
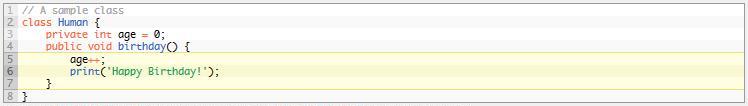
ちなみにWordPressのデフォルトの機能でソースを表示すると以下のような感じになります。
// A sample class
class Human {
private int age = 0;
public void birthday() {
age++;
print('Happy Birthday!');
}
}Crayon Syntax Highlighter の設定(setteing)
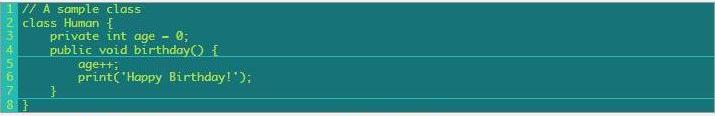
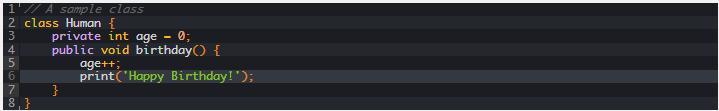
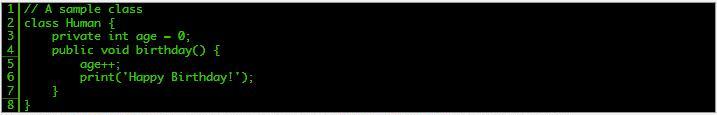
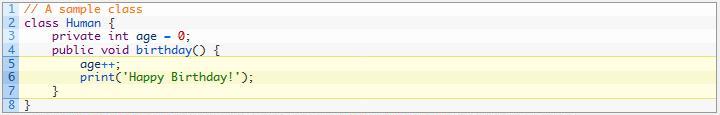
Them(テーマ)
プルダウンメニューからテーマを選択することでデザインを変更することが可能。

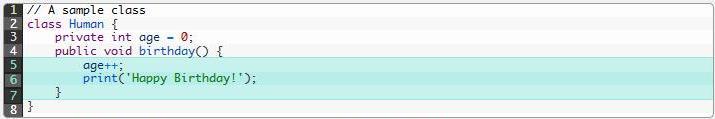
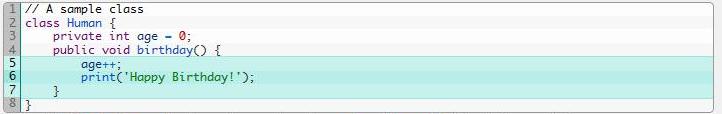
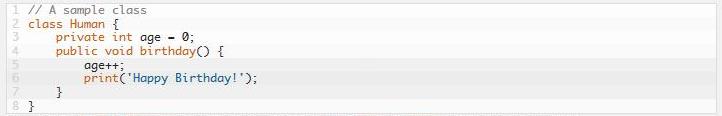
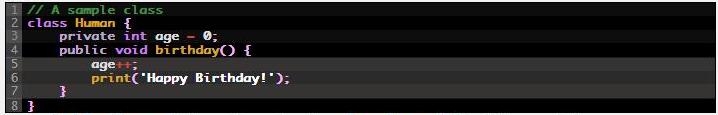
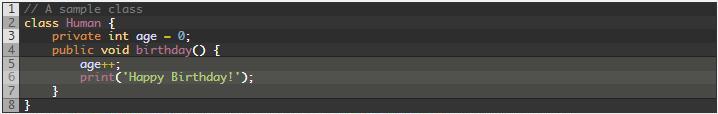
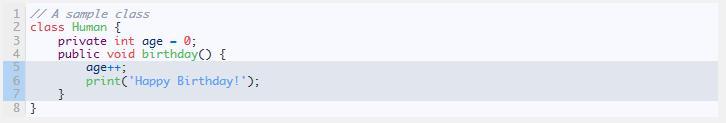
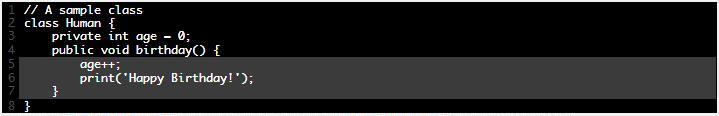
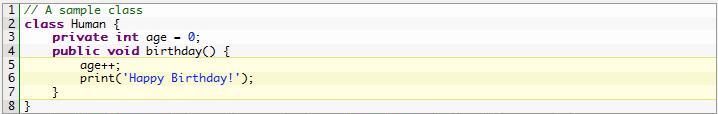
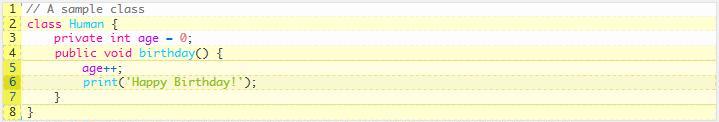
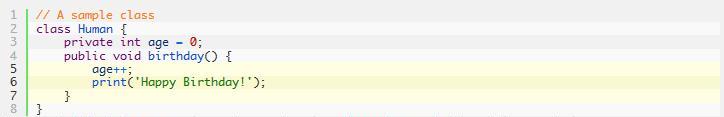
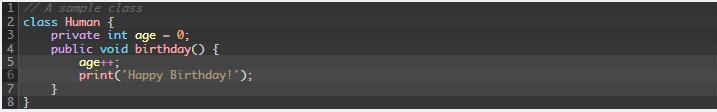
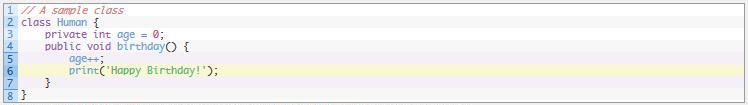
テーマを変更することにより、ソースコードを表示するボックスや文字の色、コントラストが変化します。数が多いので一部をご紹介します。
1c Kod

1c Zapros

809finest

Ado

Amity

Arduino Ide

Bnclusplus

Capacitacionti

Cg Cookie

Cisco Router

Classic

Coda Special Board

Coy

Dark Terminal

Eclipse

Epicgeeks

Familiar

Feeldesign

Flatui Light

Github

Idele

IntelliJ IDEA

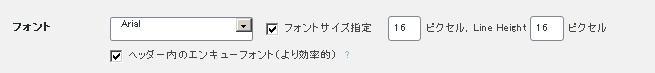
Font(フォント)

表示するフォントの種類やサイズ、行の高さを変更することができます。
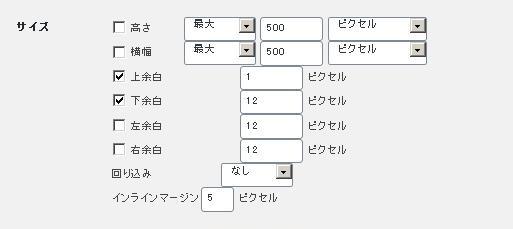
Size(サイズ)
ソースコードを表示するボックスの高さと横幅、余白などを調整することが可能です。

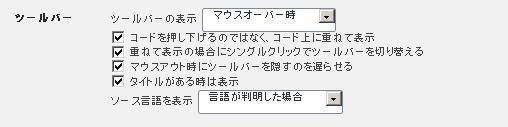
Toolbar(ツールバー)
ソースコードの上に表示されるツールバーの表示の設定を行うことができます。

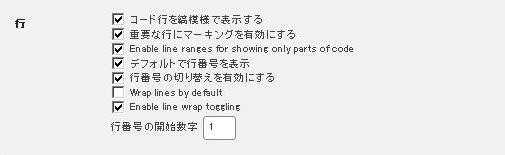
Line(行)
コード行の表示やマーキング、行番号の表示などの設定が可能です。

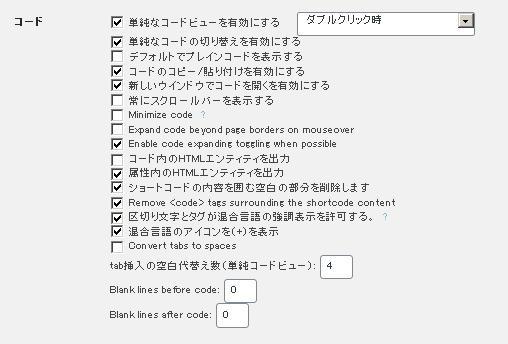
Code(コード)
コードをコピペするときに別ウィンドウで開く設定をしたり、スクロールバーの表示など様々な設定が可能。

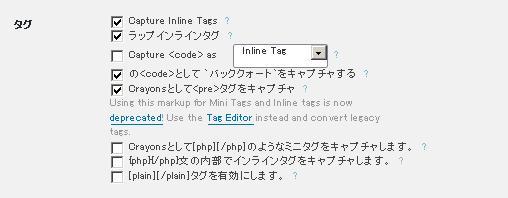
Tag(タグ)
ラップインラインタグや様々なタグのキャプチャ設定などが可能。

実際はテーマとフォントとサイズの設定で充分
カンタンなソースコードを紹介するだけであればテーマとフォント、サイズの設定だけで充分です。他の設定は難しくて日本語で書いてあっても知識がないと何のことかピンときません。 触りながら、確認しながら覚えることでなんとかなるかもしれませんが 。